목차🌻
티스토리, 워드프레스 글 h2, h3, h4 소제목 서식 변경 방법과 샘플을 정리했습니다. css 코드 샘플을 복사 붙여넣기하여 간단히 소제목 꾸미기 해보세요. 또 본인 취향에 맞게 수정하는 방법을 이해하기 쉽게 정리했습니다.
css 소제목 코드 추가 위치
1. 워드프레스 css 소제목
워드프레스 첫 화면에서 메뉴의 외모에 들어갑니다. 이후 사용자 정의로 들어가면 추가 css 있을 것입니다. 이곳에 코드를 넣으면 됩니다.
이때 h2 가 아닌 .single .entry-content h2{ 소제목 꾸밀 내용 } 이라고 붙여넣기 해야합니다. h3, h4도 마찬가지입니다. (안그러면 본문 글 속 h2 이외에도 본인 테마 h2 전체에 적용된다)
워드프레스 css 코드 추가 할 때 예시
.single .entry-content h2{
border-style: 1px solid #a2b59f;
background: #fffcf7;
}2. 티스토리 css 소제목
굉장히 쉽습니다. 메뉴 꾸미기 스킨편집으로 들어가줍니다. 여기서 오른쪽 HTML편집을 누르고 css를 클릭하면 수많은 css 코드들이 나오게 됩니다. (당황하지 마세요.)
이제 본인 h2, h3 소제목을 찾아야합니다. ctl+f 키를 누르면 글검색 기능이 나오는데 여기에 h2를 입력하면 본인의 css h2 위치가 나옵니다.
티스토리 고래스킨 예시
h2 {
font-size: 30px!important; color: #000000;
line-height: 1.5
<----------여기에 코드를 붙여넣어주면 됩니다.
}css 소제목 글 주변 테두리 꾸미기
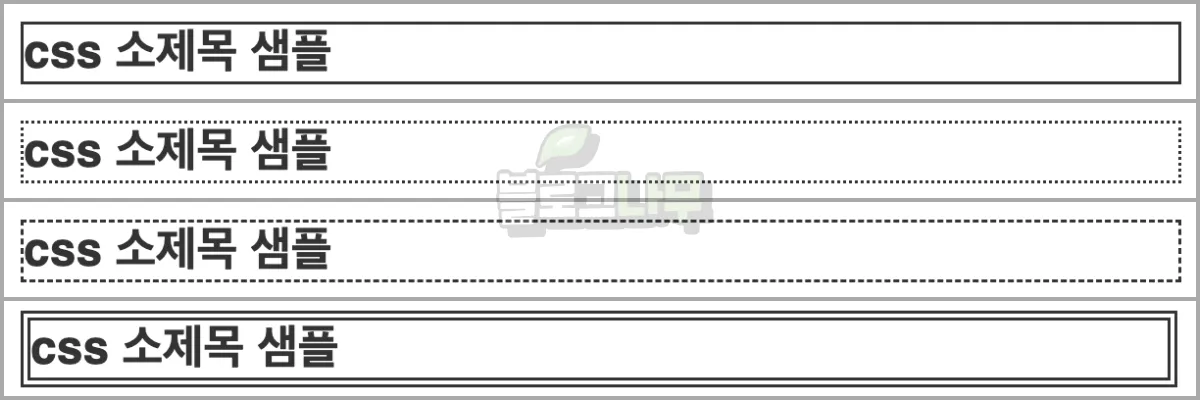
1. 테두리 적용시키기

h2{
border-style: solid;
}위 코드 삽입하면 샘플처럼 나오게 됩니다. 위 코드에 solid 대신 dotted(동그란 점), dashed(네모난 점), double(두 줄)로 바꾸면 다양한 형태의 테두리가 나옵니다.
아직 소제목으로 사용하기에는 허술합니다. 하지만 딱 한 줄만 더 입력하면 평소에 자주보던 블로그 소제목 서식 나옵니다.
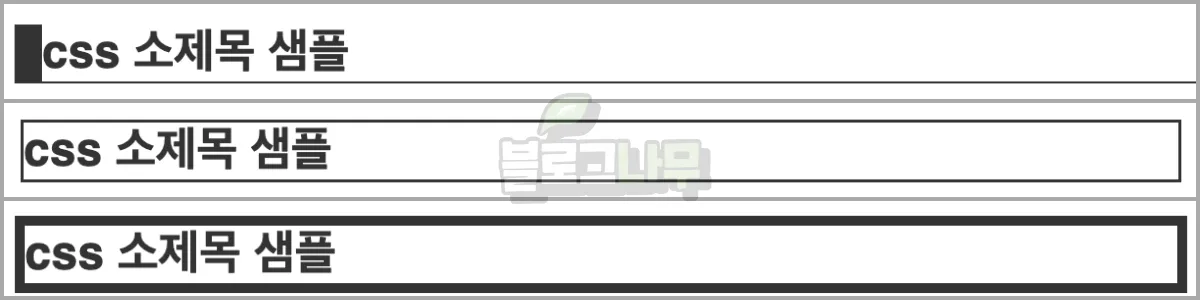
2. 테두리 두께 조절하기

h2{
border-style: solid;
border-width: 0px 0px 2px 10px; /* 위, 오른쪽, 아래, 왼쪽 */
} 굉장히 익숙한 소제목 스타일이 나왔습니다. 단 두 줄만 적용했는데 말이죠. 사실 이렇게 사용하시는 분들도 많고 가독성도 상당히 좋아서 더 이상 꾸미지 않아도 될 정도 입니다. border-width는 두께를 조절할 수 있는데 위, 오른쪽을 0px로 없애고 아래를 얇게 왼쪽을 두껍게 조절한 것입니다.
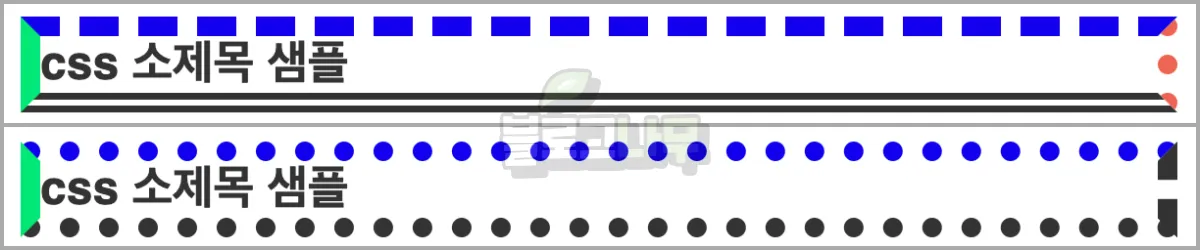
3. 테두리 좌, 우, 상, 하 따로 적용하기

h2{
border-left: solid 10px #00e676;
border-right: dotted 10px #ed6553;
border-top: dashed 10px #00e;
border-bottom: double 10px;
}이번에는 각각 테두리를 따로 색까지 지정할 수 있는 방법입니다. 이렇게까지 화려하게 하는 경우는 없지만 분명 이를 응용하여 이쁜 소제목을 만드는 분들이 있을 것입니다.
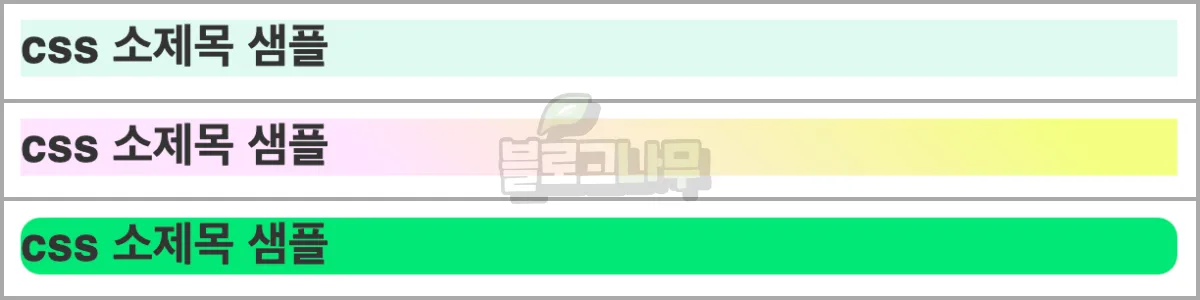
css 소제목 글 배경화면 꾸미기

1. 제목에 단색 배경색 넣기
h2{
background: #dffaf2;
}
2. 제목에 그라데이션 색 넣기
h2{
background: linear-gradient(45deg, #f1f2 30%, #f4ff81 90%);
}
3.배경색 모서리 둥글기 적용하기
h2{
background: #00e676;
border-radius: 10px;
}첫 째는 블로그 소제목 배경 넣는 방법입니다. 역시 굉장히 간단합니다. 색의 경우 구글에 ‘컬러 피커’ 라고 검색하면 검색 화면에서 바로 색을 고를 수 있습니다.
둘 째는 그라데이션 효과를 넣는 방법입니다. 45deg는 기울기를 적용하는 것이고 각각의 %는 오른쪽 왼쪽의 색깔 비중을 말하는 것입니다. 이것은 직접 본인이 적용해 보면서 가장 이뻐보이는 설정값으로 조절해보세요.
셋 째는radius는 소제목 모서리를 둥글게 해주는 css 코드입니다. 둥글기가 심하면 자칫 클릭 버튼 처럼보일 수 있으니 적당히 적용하시기 바랍니다.
기타 css 소제목 꾸미기
1. 글 여백

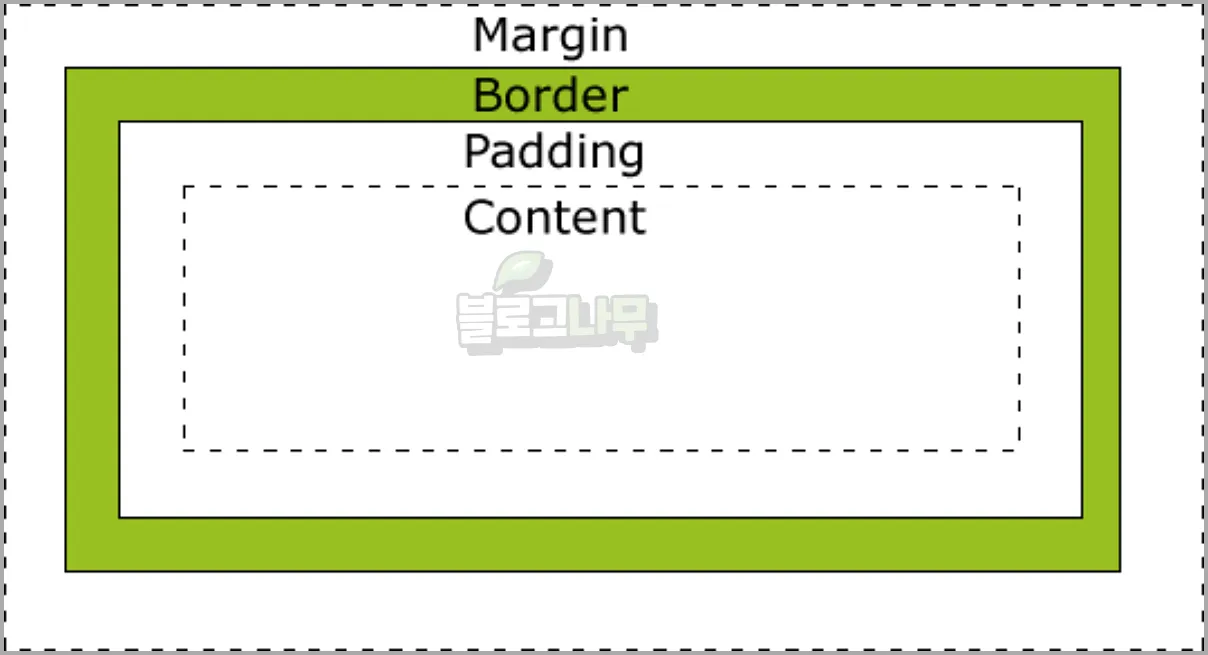
기본적으로 소제목 글 주변으로 padding(내부공간), border(테두리), margin(소제목 본문 사이 여백)이 있습니다. 상황에 맞게 조절하여 가장 가독성이 높은 소제목을 만들 수 있습니다.

h2{
border-style: solid;
border-width: 5px;
padding: 20px 5px 10px 5px;
}padding 또한 위, 오른쪽, 아래, 왼쪽 순서로 적용이 됩니다. 샘플에는 일부러 각각 위치를 직관적으로 볼 수 있게 각각의 간격을 달리해 보았습니다.
2. 서식 길이 글 제목 길이 맞추기

h2{
border-style: solid;
border-width: 2px 0px 2px 0px;
background: #f2f2f2;
display: inline-block;
}코드 마지막 줄 display: inline-block 는 소제목 서식 길이 자동 조절 기능입니다. 특히 h3, h4 같은 더 작은 소제목에 사용하면 굉장히 유용할 것입니다.
