
구글 SEO에서 페이지의 속도가 중요하죠. 속도를 느리게 만드는 가장 큰 이유가 큰 이미지 때문입니다. 많은 분들이 이러한 이미지 사이즈 최적화 과정을 하고 계시죠. 어떤 방법이 워드프레스 이미지 최적화에 가장 좋은지 비교해보았습니다.
목차🌻
1. 워드프레스 smush 플러그인
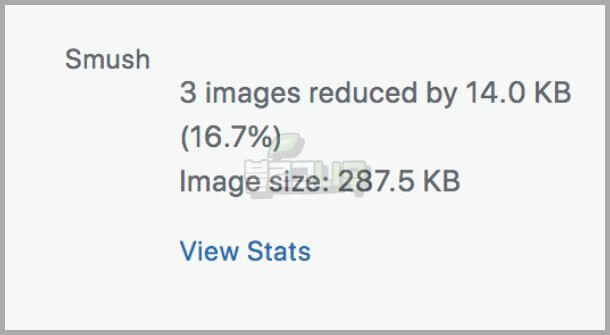
가장 많이 알려져있는 이미지 사이즈 최적화 프로그램입니다. 워드프레스 이미지 최적화 플러그인 중 가장 많이 사용되고 있습니다. 하지만 무료버전의 경우 썸네일 이미지만 최적화 할 수 있죠. 또 사이즈 감소가 상당히 아쉽습니다.

실제로 위에 있는 썸네일을 가지고 최적화를 해보았습니다. 기존 이미지의 크기인 294Kb에서 약 16%를 줄였다고 나옵니다. 무료버전에서는 큰 기대를 할 수 없었습니다.
물론 유료버전은 모든 종류의 이미지를 큰 폭으로 감소시켜줍니다. 그러나 한 번 결재로 계속 사용하는 것이 아닌 매번 금액을 지불하는 방식은 부담이 될 수 밖에 없습니다.
2. TinyPNG 무료 홈페이지
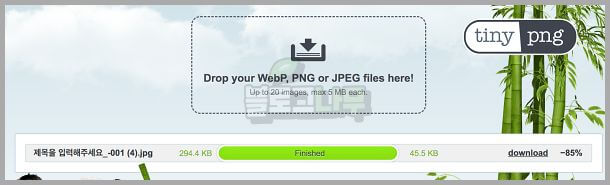
TinyPNG는 이미 블로그를 쓰시는 분들이라면 굉장히 익숙하실 수 있습니다. 홈페이지 접속하고 로그인없이 이미지를 드레그&드롭만 해주면 자동으로 줄여주기 때문이죠. 물론 pro버전이 있어서 유료결제를 할 수도 있지만 무료버전으로 이미 완성형이기 때문입니다.

무려 85%를 줄여 45Kb로 줄여주었습니다. 같은 무료 버전이라면 smush를 사용할 이유가 사실상 없어지는 것입니다. 하지만 워드프레스 사용자라면 홈페이지를 따로 접속하여 이미지 사이즈 최적화 하기에는 자존심이 상할 수 있습니다.
3. TinyPNG 무료 워드프레스 플러그인
TinyPNG는 플러그인을 제공하고 있었습니다. 다만 홈페이지와는 다르게 유료버전을 권장하고 있죠. 하지만 왜 무료버전으로도 충분한지 설명하겠습니다.

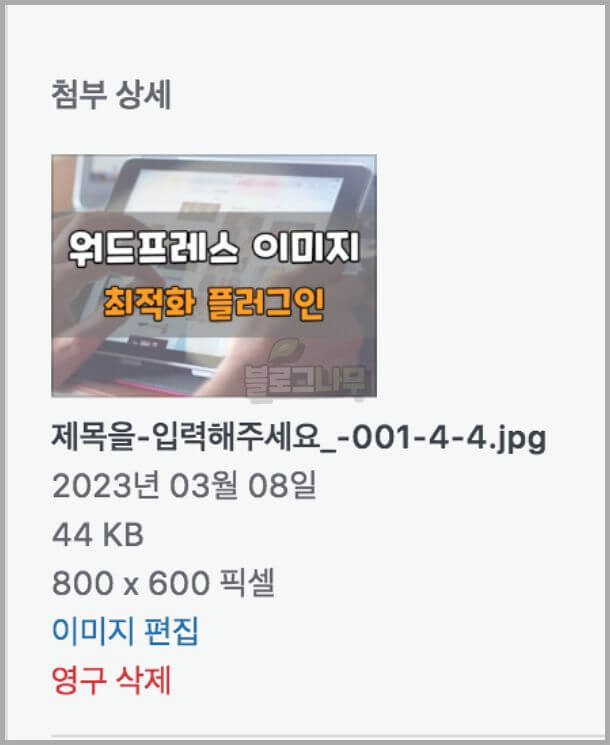
이미지의 용량이 홈페이지에서 작업한 것과 같은 수준입니다. 굉장히 대단하죠. 그러나 매달 500장의 이미지 압축 한계가 있습니다. 그런데 말이 500장이지 매일 16장 이상을 최적화 할 수 있는 것입니다.
이미지를 많이 쓰는 주제의 블로그가 아니라면 상당히 넉넉하죠. 만약 이번달 500장을 모두 사용했다면 TinyPNG 홈페이지에서 이미지 사이즈 최적화 해주면 되는 것입니다.
4. TinyPNG 워드프레스 플러그인 설정방법
사실 설치방법이 어려운 것은 아닙니다. 그러나 설정을 잘못하면 무료 500장이 순식간에 줄어드는 것을 볼 수 있습니다.

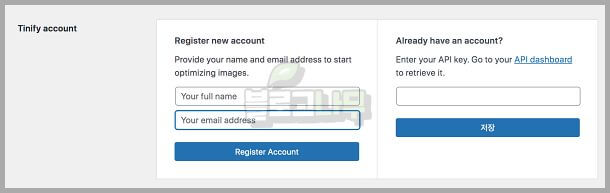
일단 플러그인을 설치하시면 등록하고 API KEY를 입력하라고 합니다. 본인 블로그이름과 아무 메일을 입력하시고 이메일에 들어가서 링크를 클릭하시면 됩니다.

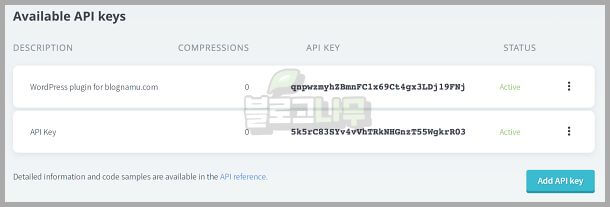
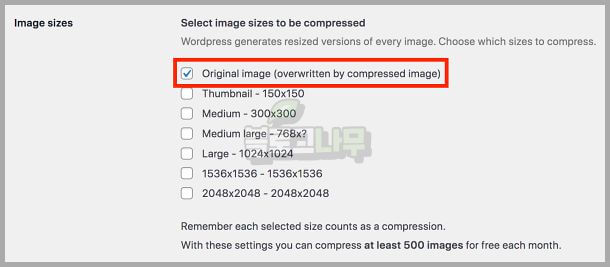
링크 페이지에서 API KEY 문자들을 복사하여 다시 워드프레스 플러그인에다 입력하면 무료 계정 등록이 완료 됩니다. 그리고 가장 중요한 설정에 들어가서 image sizes에서 original image 항목만 켜놓으면 됩니다.

본인이 업로드한 이미지만 자동으로 적용이 됩니다. 모두 활성화하면 워드프레스 페이지에서 이것저것 이미지를 최적화 해버려서 숫자가 빠르게 줄어듭니다.
