목차🌻

워드프레스 수동광고 여백 설정하는 법에 대해서 간단하게 정리했습니다. 글을 쓸 때 많은 분들이 재생가능한 블록으로 본인의 애드센스 광고 코드를 입력해 둔 상태입니다. 이때 아래 글과 너무 붙어있는 경우가 많은데 아주 간단하게 여백을 줄 수 있습니다.
1. 수동광고 설정 방법
애드센스 광고를 달 수 있게되면 애드센스 코드를 받게 되는데 이 코드를 ‘사용자 HTML’ 이라는 블록에 붙여 넣고 글을 쓰면 자동으로 달립니다. 굉장히 간단합니다. 하지만 이미 많은 분들이 사용하시는 것처럼 재사용 가능 블럭을 이용하면 코드를 복사하고 붙여넣는 과정을 아예 생략할 수 있습니다.

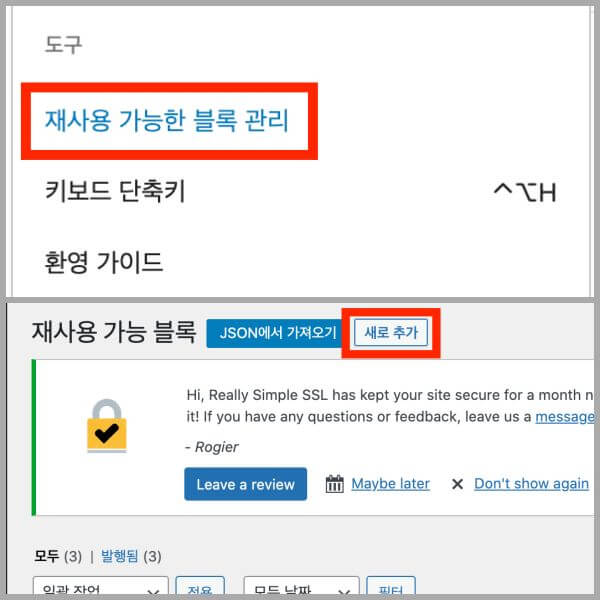
- 글쓰기 화면 오른쪽 상단 점 세 개 클릭
- 도구 -> 재사용 가능한 블록 관리
- 글 새로 추가
- 제목 애드센스 광고 입력
- 본문에 사용자 HTML 추가
- 본인 애드센스 광고 코드 입력
- 글 발행
이후에는 글을 작성할 때 블록에 광고라고 입력하면 바로 찾을 수 있고 자주 사용하다보면 첫 화면에 나와서 바로 사용할 수도 있습니다.
또 하나의 작은 팁은 새로운 블록에서 / 버튼을 누르면 자주 사용하는 목록이 뜹니다. 굳이 마우스로 + 버튼을 누르지 않아도 되죠.
2. 워드프레스 수동광고 여백
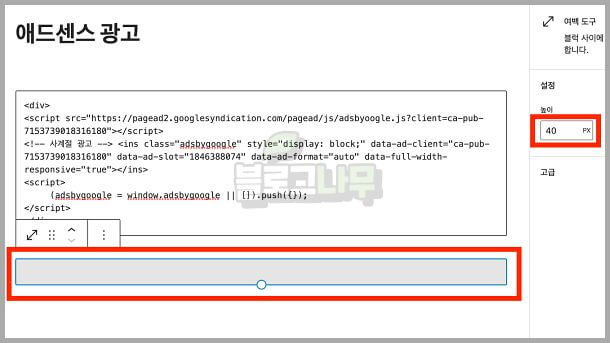
위 처럼 수동광고를 배치하면 위 아래 여백이 너무 모자라 글이 광고에 딱 붙어 있는 경우가 많습니다. 이럴때 아주 간단하게 워드프레스 수동광고 여백 설정하면 됩니다. 아까 수동광고를 만들 때 들어갔던 재사용 가능한 블럭 관리에 다시 들어가서 애드센스 광고 항목 편집을 눌러줍니다.

이제 광고 위, 아래에 본인이 원하는 만큼 여백 블록을 넣고 크기를 조절하면 됩니다. 저 같은 경우 위 여백 10, 아래 여백 40으로 맞춰 놓으니 적당히 글과 떨어지고 좋았습니다.
참고하면 좋은 글들
📌이미지 사이즈 최적화 워드프레스 플러그인 추천
📌워드프레스 글쓰기 서식 만들기
